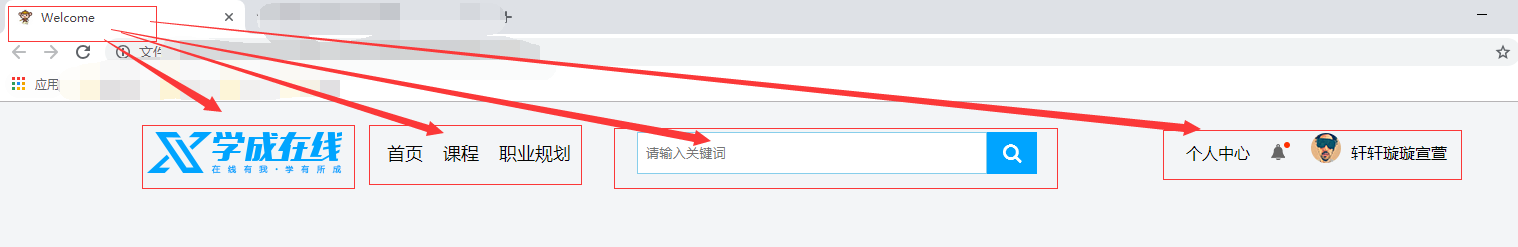
1. 导航栏部分
Welcome  个人中心
个人中心
轩轩璇璇宣萱
header{ width: 1300px; height: 100px; /*background-color: pink;*/ margin: 0 auto; padding-top: 30px;}.logo { width: 220px; height: 42px; float: left;}.nav { width: 220px; height: 42px; float: left; /*background-color: purple;*/}.nav ul li { padding-left: 20px; height: 42px; line-height: 42px; float: left; font-size: 18px;}.search { width: 400px; height: 42px; /*background-color: purple;*/ float: left; margin-left: 50px;}.search input[type="search"] { padding-left: 8px; width: 350px; height: 42px; border: 1px solid skyblue; float: left;}.search input[type="submit"] { border: 0px; width: 50px; height: 42px; float: left; background: url("../images/search_06.png") no-repeat #00a4ff center center;}.personal { height: 42px; line-height: 42px; float: right; /*background-color: pink;*/}.personal u { text-decoration: none; margin-right: 10px; display: inline-block; vertical-align: middle; float: left;}.personal .msg { margin: 10px; float: left;}.personal .pic { margin: 0 10px; float: left;}.personal span { font-size: 16px; display: inline-block; float: left;} * { margin: 0px; padding: 0px; box-sizing: border-box;}ul { list-style: none;}a { color: #050505; text-decoration: none;}.clearfix:before,.clearfix:after { content: ""; display: table;}.clearfix:after { clear: both;}.clearfix { *zoom: 1;}body { background-color: #f3f5f7;} 运行结果:

啊 我的第一个页面!